Backend for Single-Page App (SPA) Frontend (BFF)
As discussed in Integration Patterns, sgID does not support public clients like standalone SPAs or native mobile applications. Therefore, when using a SPA frontend, the client must also maintain a backend server which will interact with the sgID server instead of the frontend. This design pattern is known as backend for frontend (BFF).
Typical Flow
The SPA frontend requests a sgID authorization URL from the backend server
The SPA triggers a browser redirect to the sgID authorization URL, where a QR code is rendered
The end user authorizes the transaction by scanning the QR code with their Singpass mobile app, and consents to share their data with the client application
Upon successful authorization, the sgID server sends the registered redirect / callback URL (associated with the web server) to the browser, which redirects to that URL. This URL should be associated with the backend server
The backend server receives the authorization code in the callback URL and exchanges it for an access token and ID token using its client ID and client secret
The backend server then uses the access token to obtain the end user's data from the sgID server
userinfoendpointThe backend server will then authenticate the end user's SPA session, and subsequently log the end user into their app.
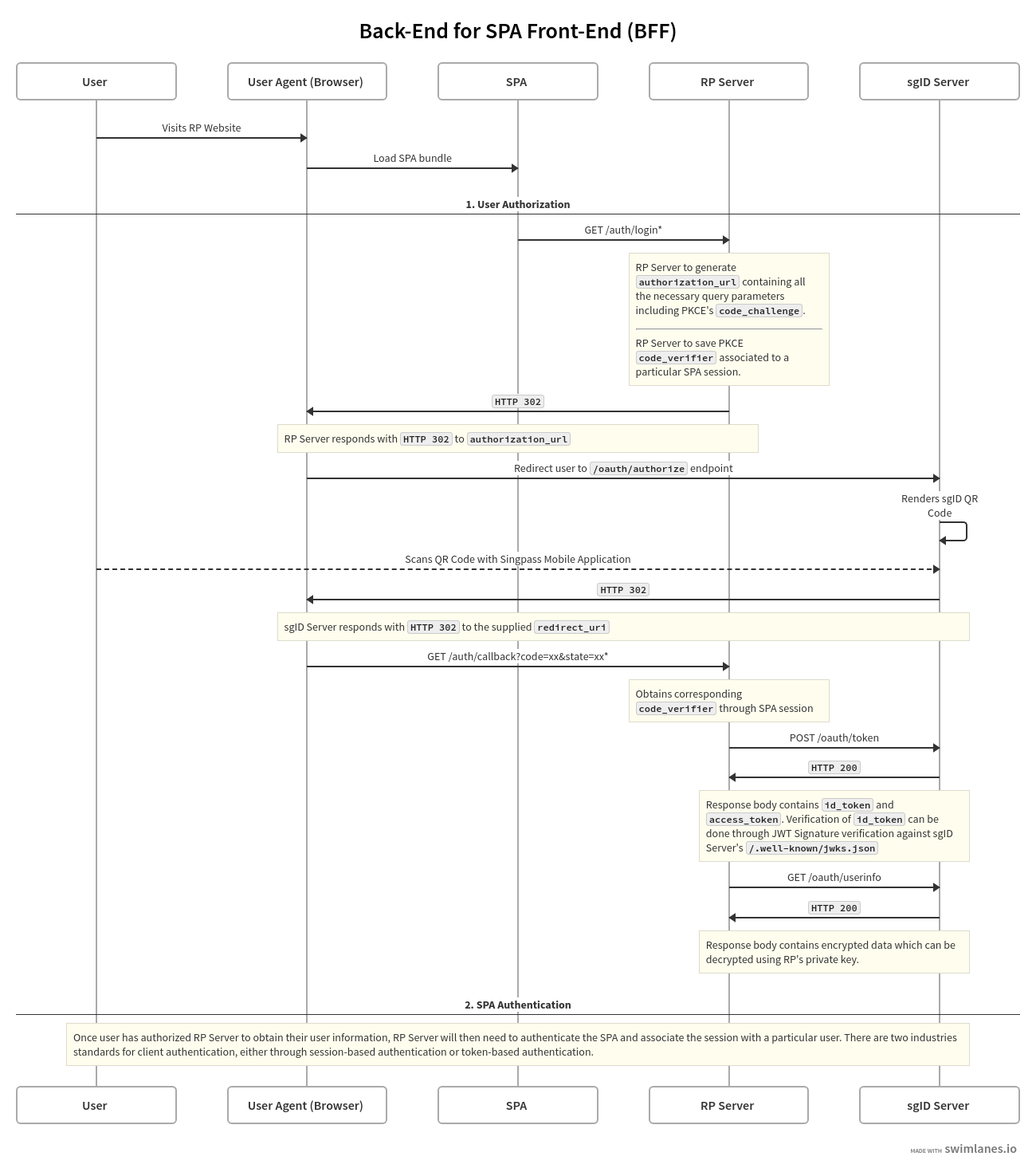
Complete Flow Diagram
Note: the /auth/login and /auth/callback endpoints are to be developed by the relying party (RP) as these endpoints serve as the primary communication channel between RP SPA and RP Server.
Last updated
Was this helpful?